Fabletics Mobile App
Overview
Fabletics, co-founded by actress and entrepreneur Kate Hudson in 2013, is a global active-lifestyle brand known for blending fashion, function, and value. In 2018, the company launched the beta version of its mobile app to extend its reach and create a more seamless, on-the-go shopping experience for its growing community of fitness enthusiasts.
Following the app’s launch, we adopted a continuous improvement model rooted in user research and analytics. We’ve iterated on design and features based on real-time data, customer reviews, and A/B testing—ensuring the app not only supports the brand’s growth but also delivers an intuitive and enjoyable experience for our users.
This project showcases my ability to contribute to a large-scale digital product from early-stage testing through long-term optimization—always keeping the user at the center of the design process.
Role
As the sole UX designer on the mobile app team, I played a pivotal role in shaping the Fabletics app's evolution from its beta phase to full launch. Collaborating closely with product managers, developers, and stakeholders, I led the user experience strategy—translating user needs into actionable design solutions.
In preparation for the official 2019 launch, I planned and conducted extensive usability testing and gathered qualitative and quantitative feedback from real customers. These insights were instrumental in identifying friction points and uncovering opportunities to improve core user flows, including navigation, personalization, and the checkout experience. My design decisions were informed by data, empathy, and a strong focus on aligning the app with both business goals and user expectations.
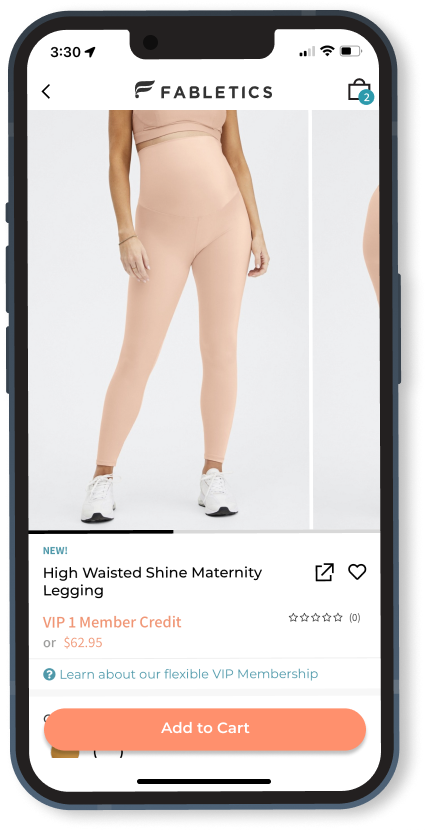
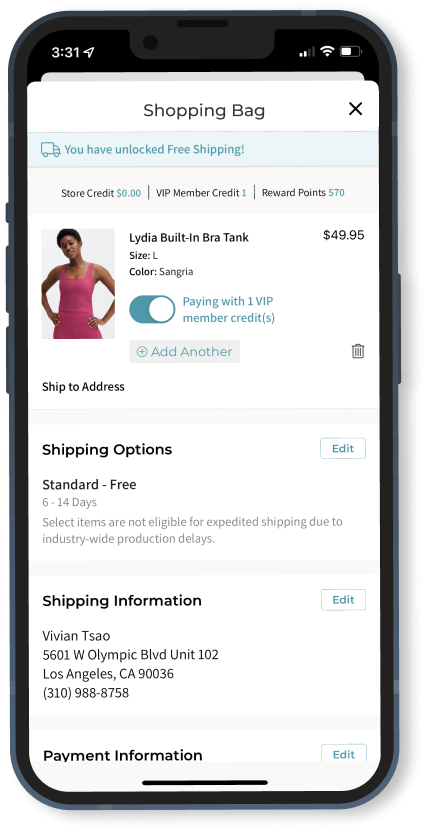
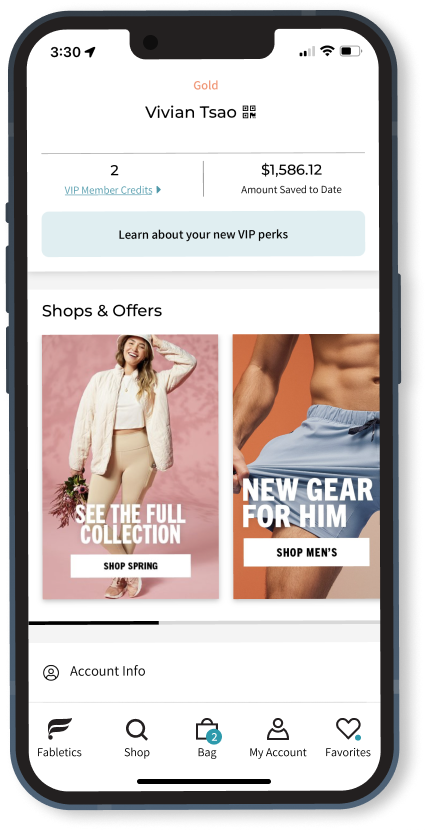
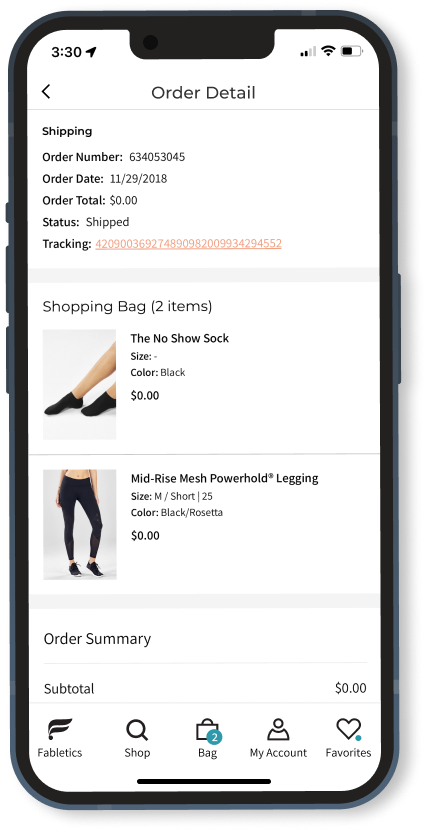
User Testing with Real Customers
To ensure the Fabletics mobile app was meeting the needs and expectations of our most loyal users, we conducted targeted user research with Fabletics VIP members during the beta phase of the app.
Our primary goal was to gather in-depth feedback on the beta app experience and identify any usability issues or friction points that could negatively impact user engagement or hinder the shopping flow. We wanted to understand not just how users interacted with the app, but why certain behaviors occurred—giving us the insight needed to make meaningful design improvements.
We invited existing VIP customers who had already downloaded the app to participate in the research by sending push notifications directly through the app. This ensured we were gathering insights from actively engaged users.
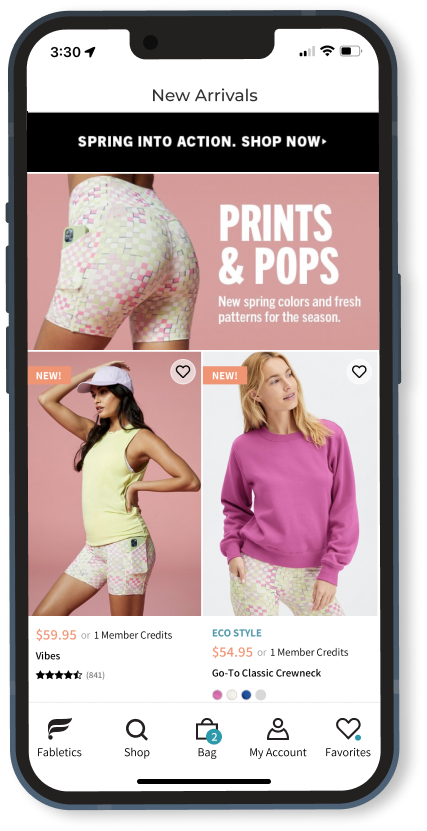
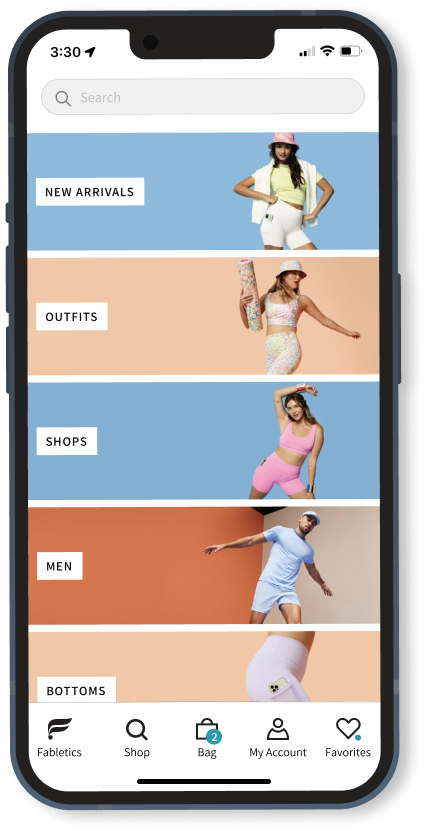
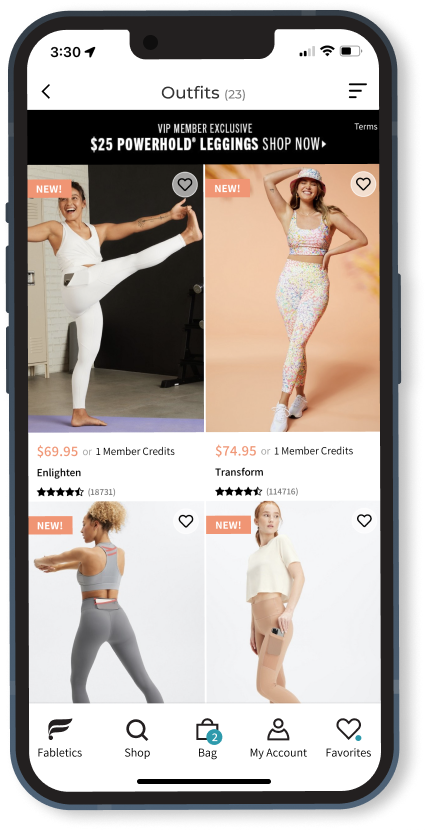
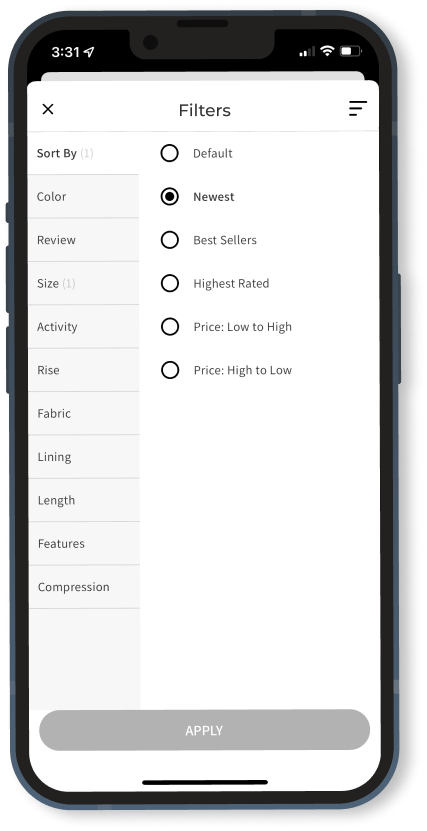
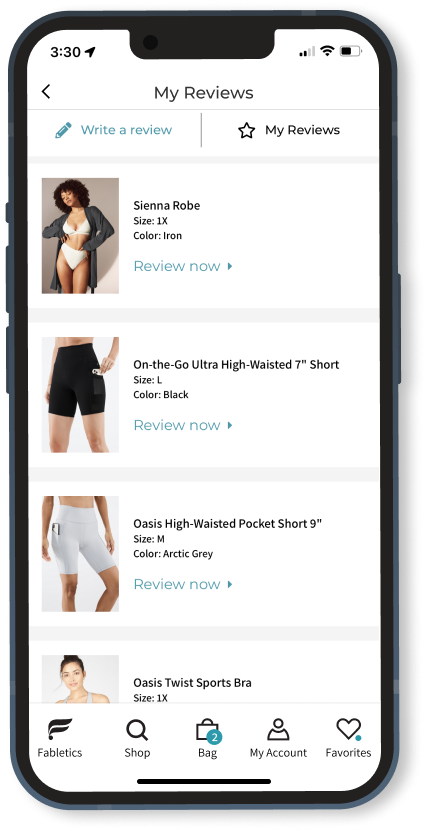
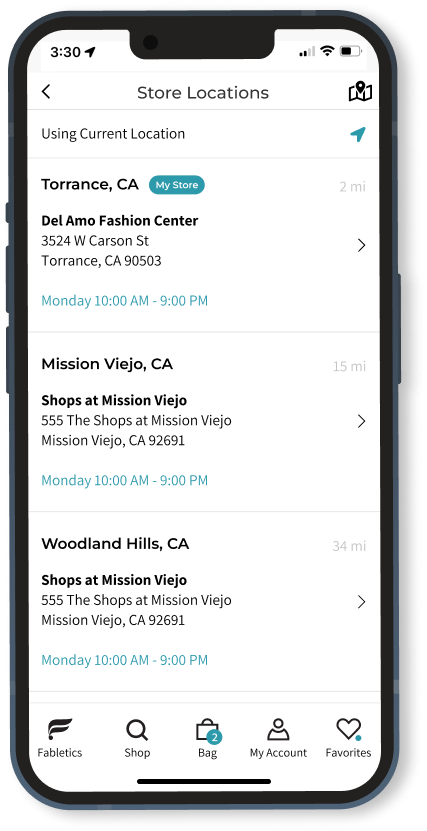
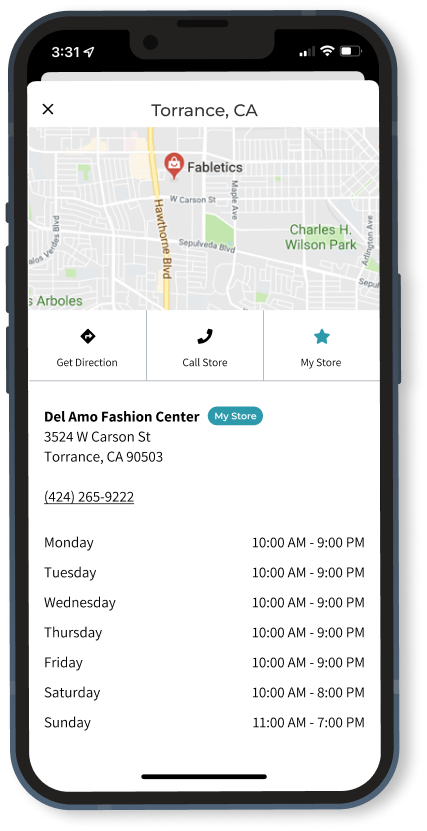
Each interview lasted approximately 45 minutes and was conducted remotely via the UserTesting.com platform. The sessions focused on key user journeys such as browsing products, navigating categories, using filters, and completing the checkout process. We observed behaviors in real time, asked follow-up questions, and collected both qualitative and quantitative data to guide design decisions.
This research was instrumental in refining critical user flows, validating design hypotheses, and prioritizing enhancements for the full app launch.
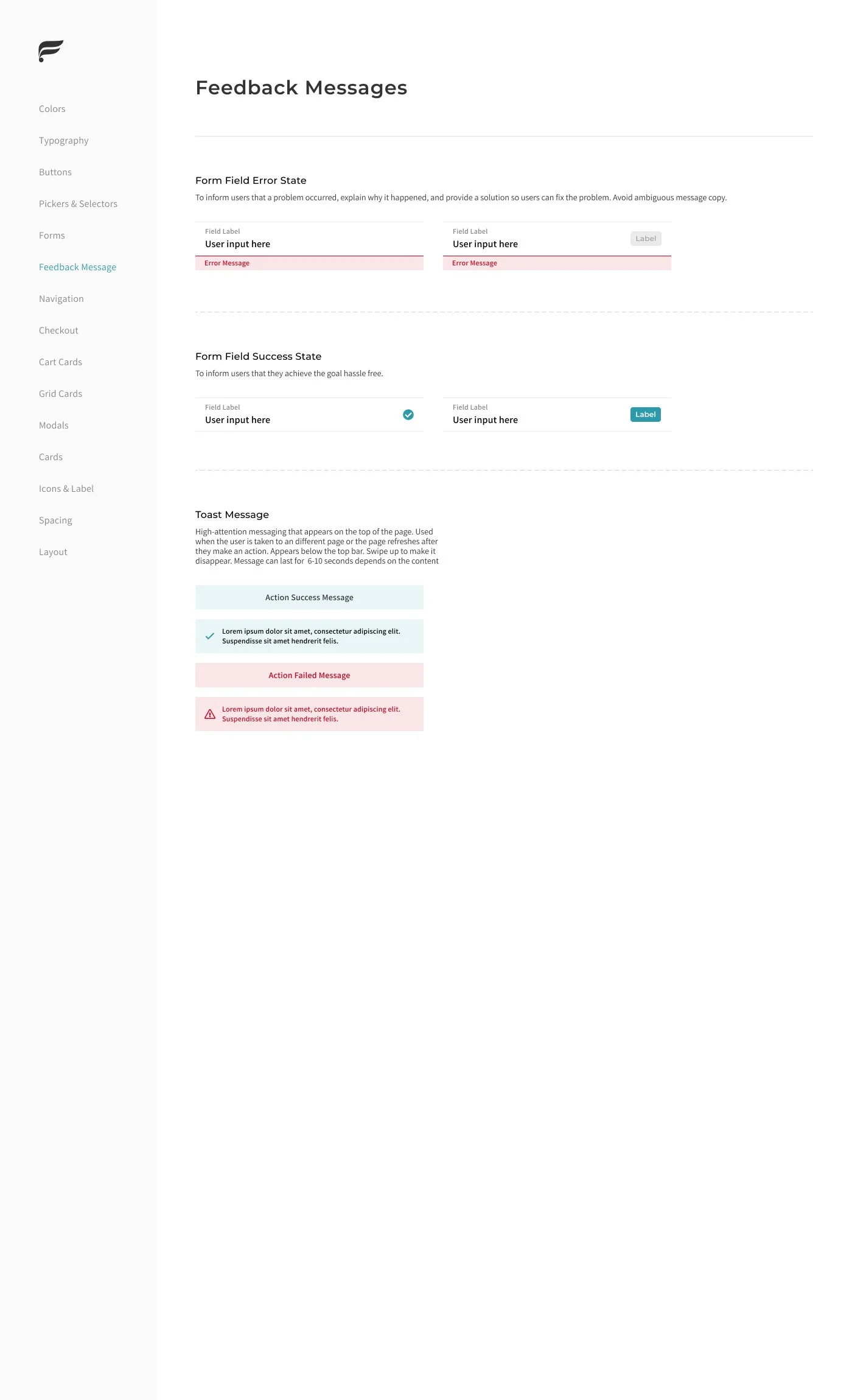
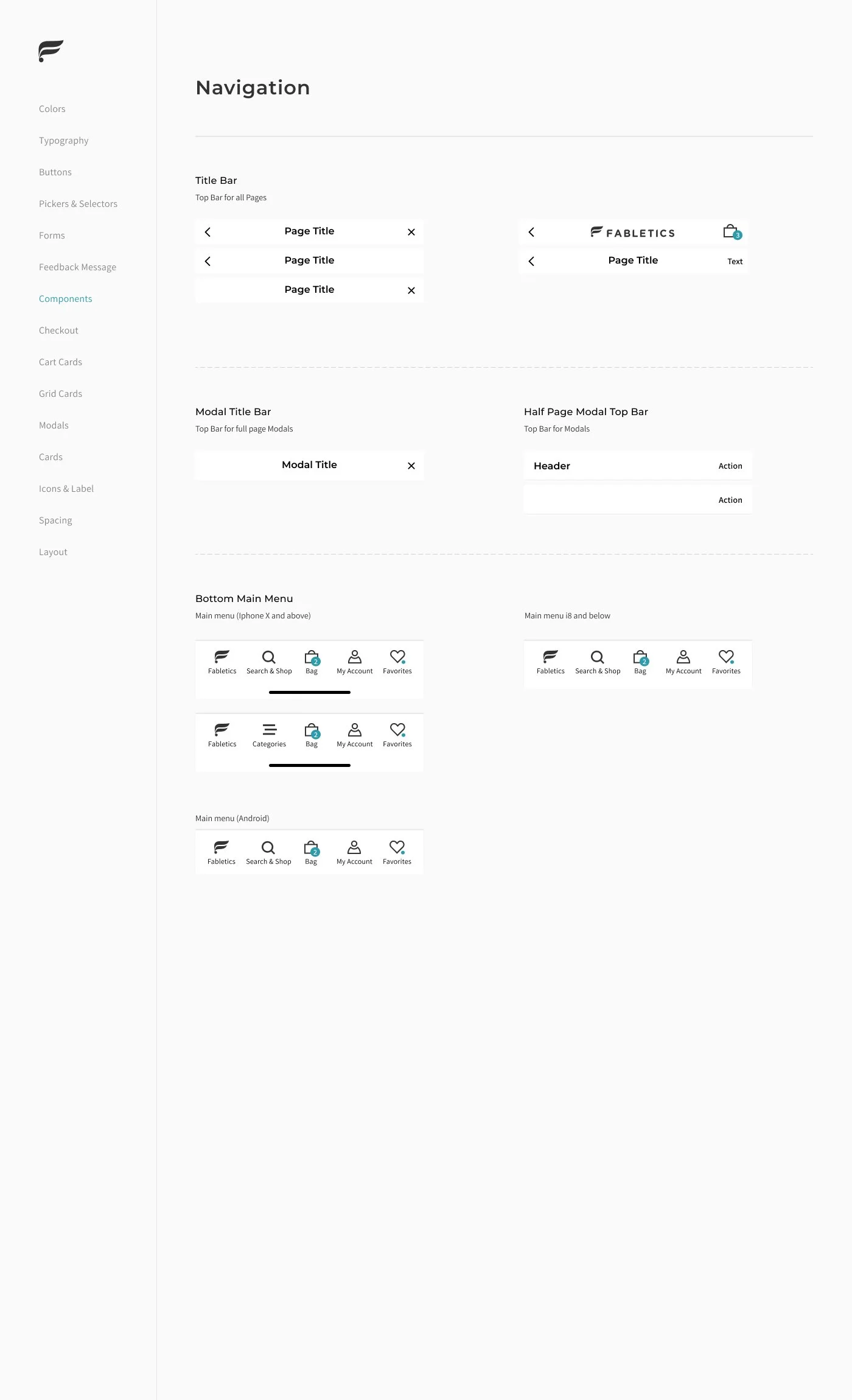
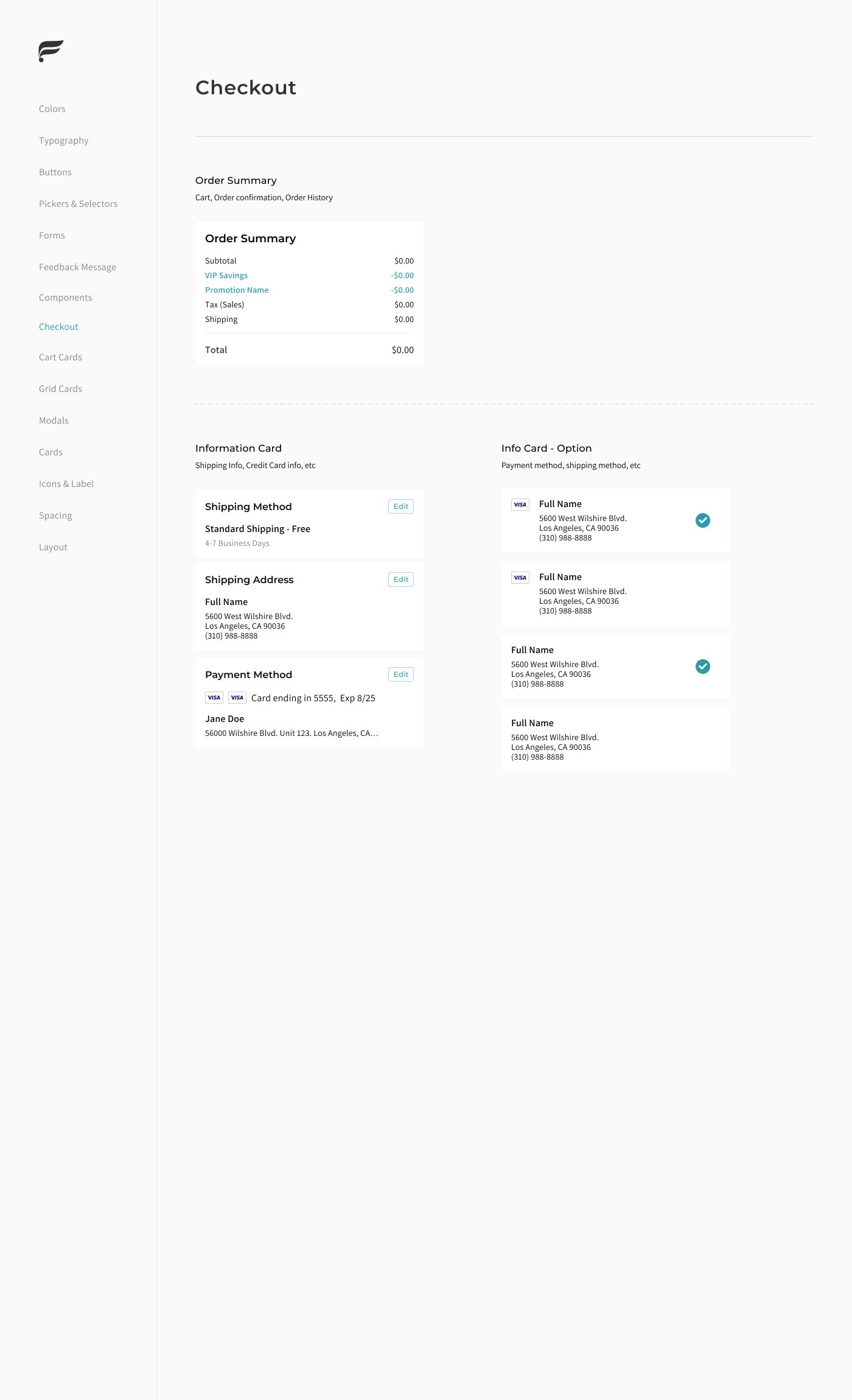
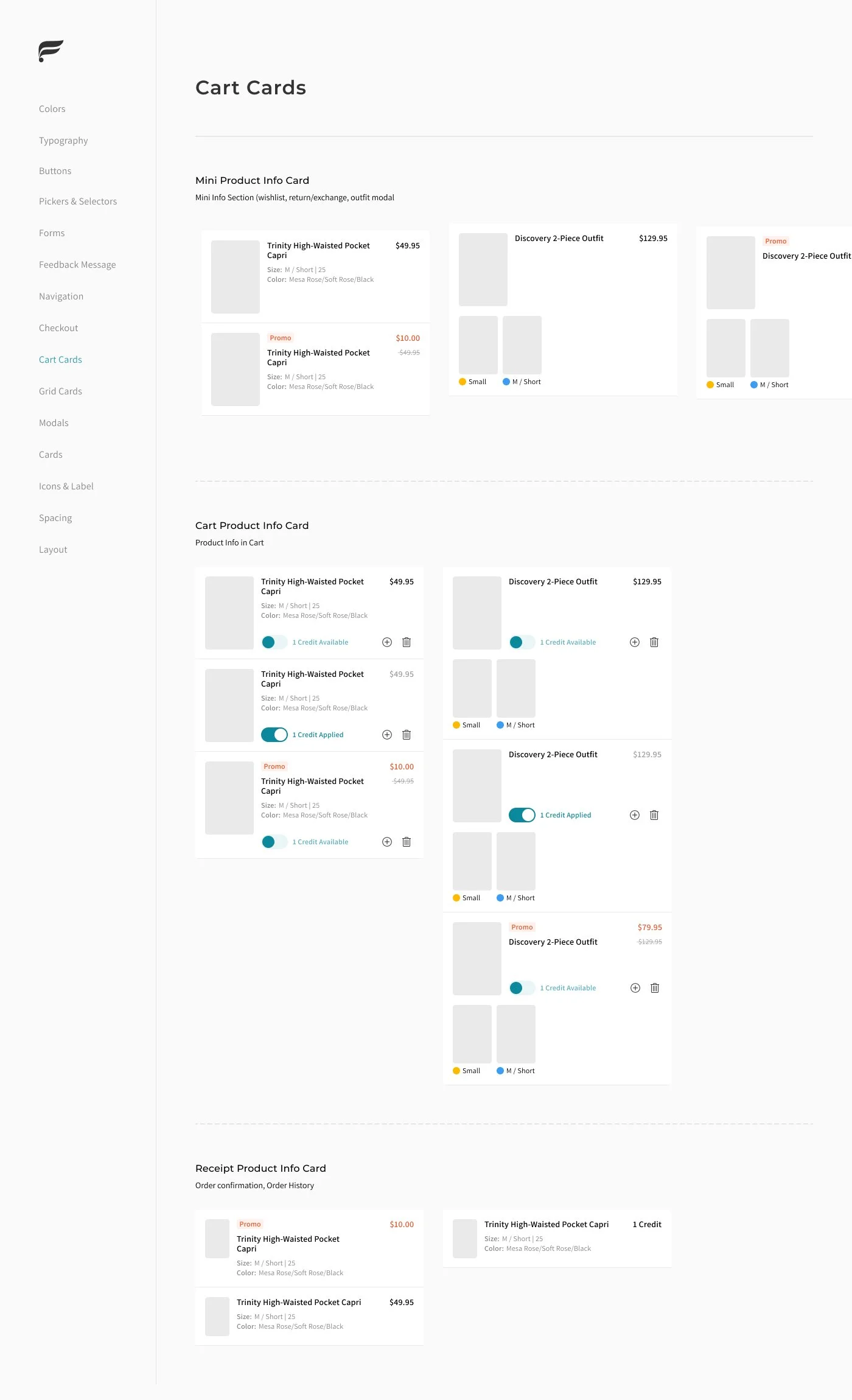
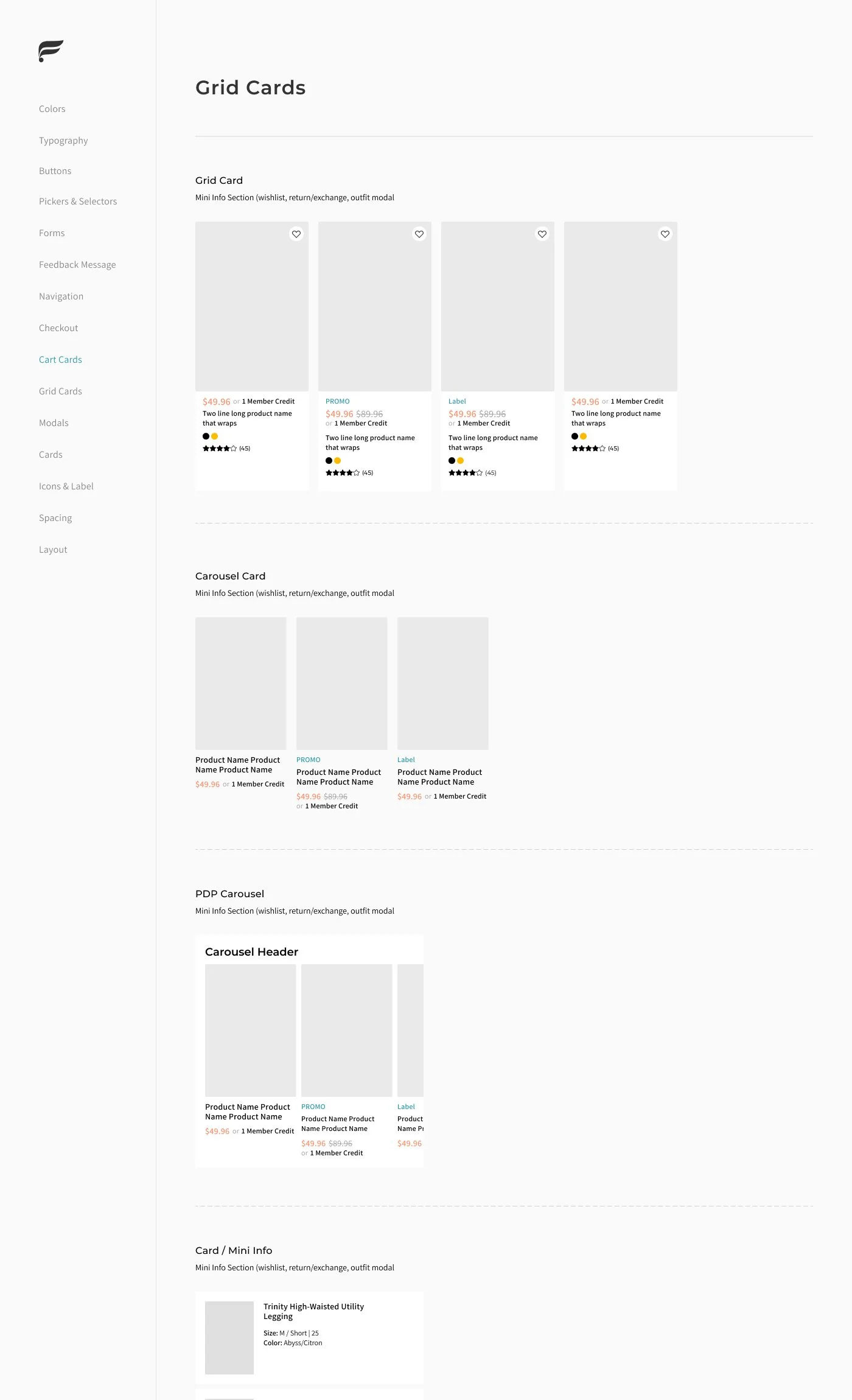
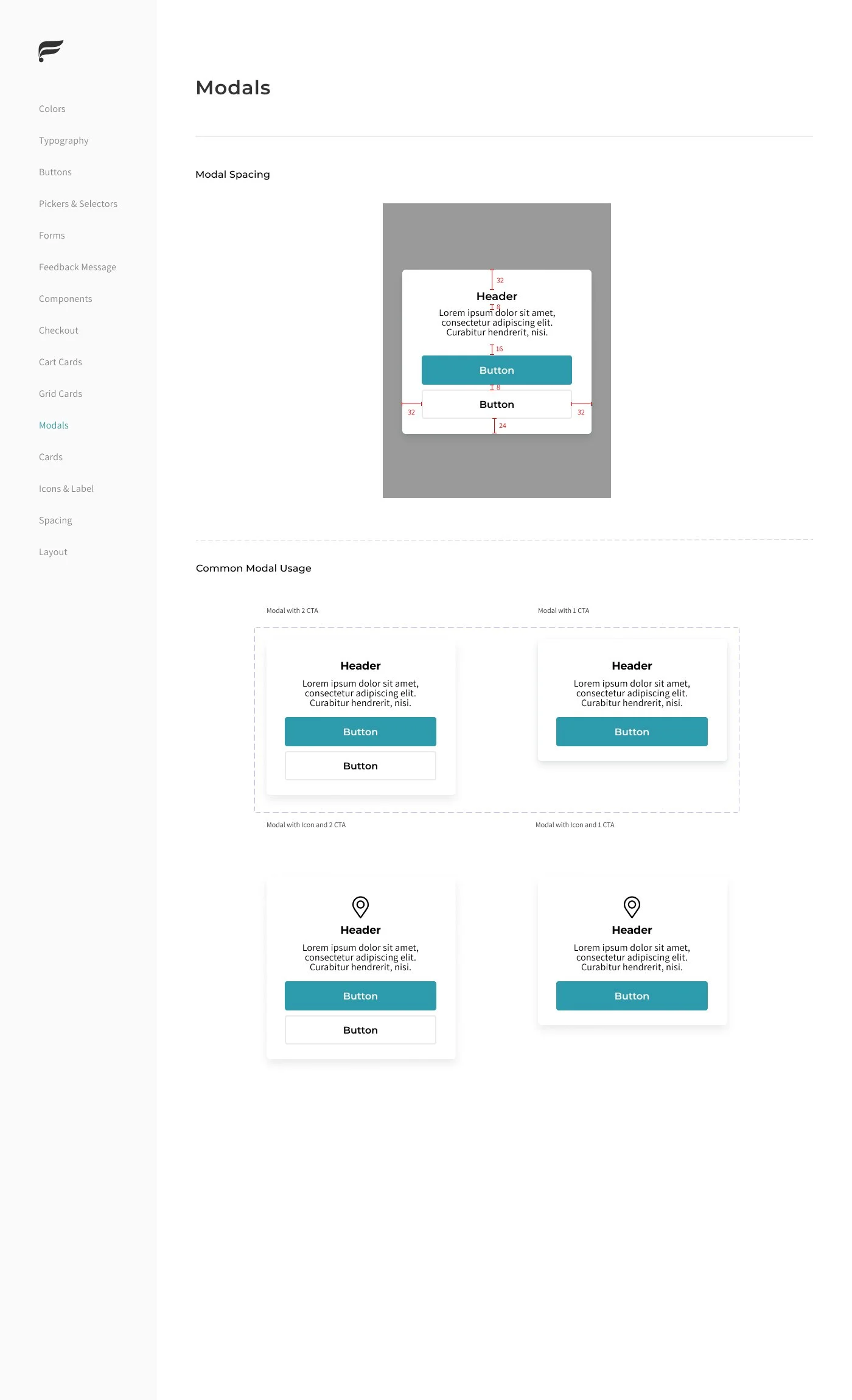
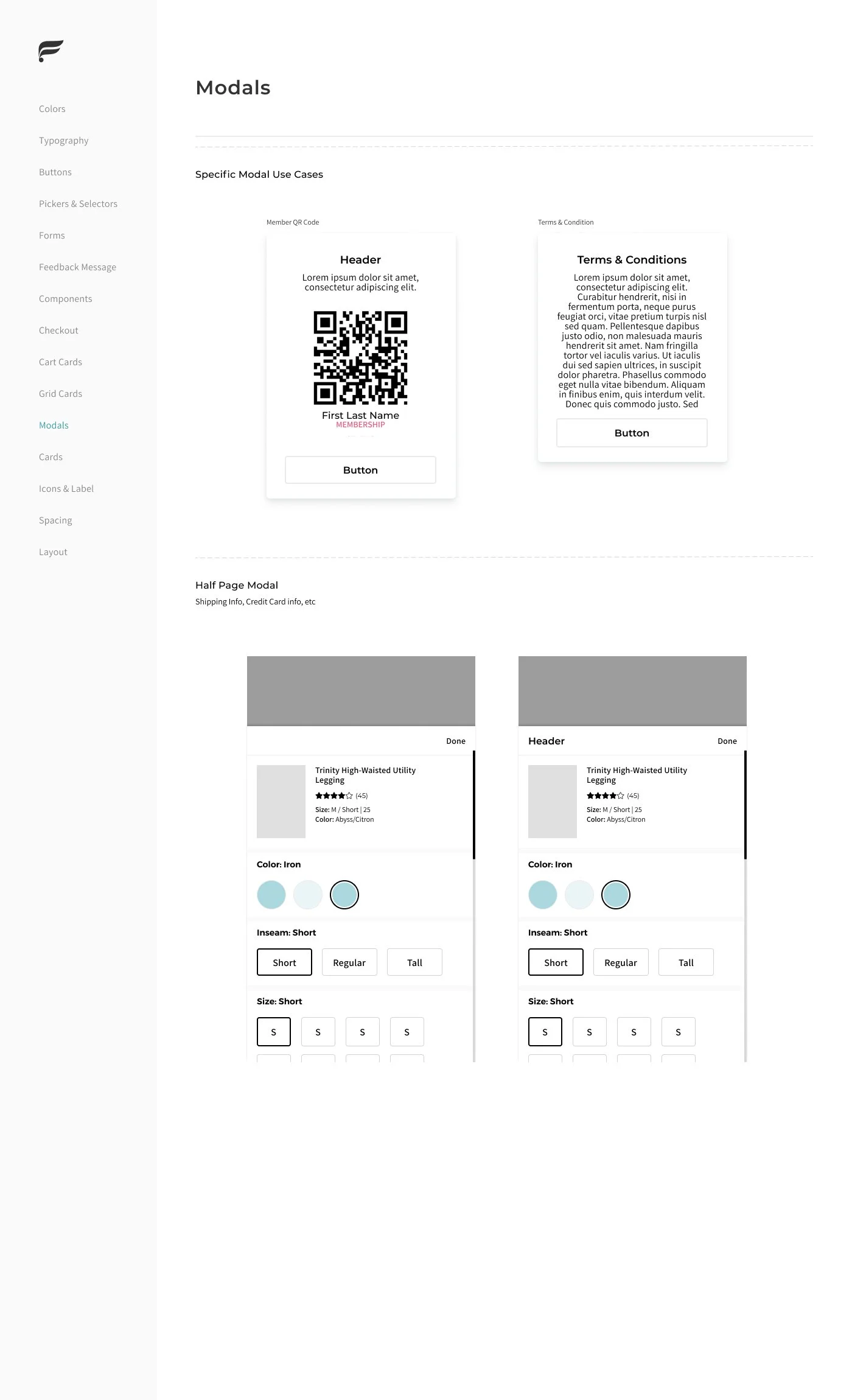
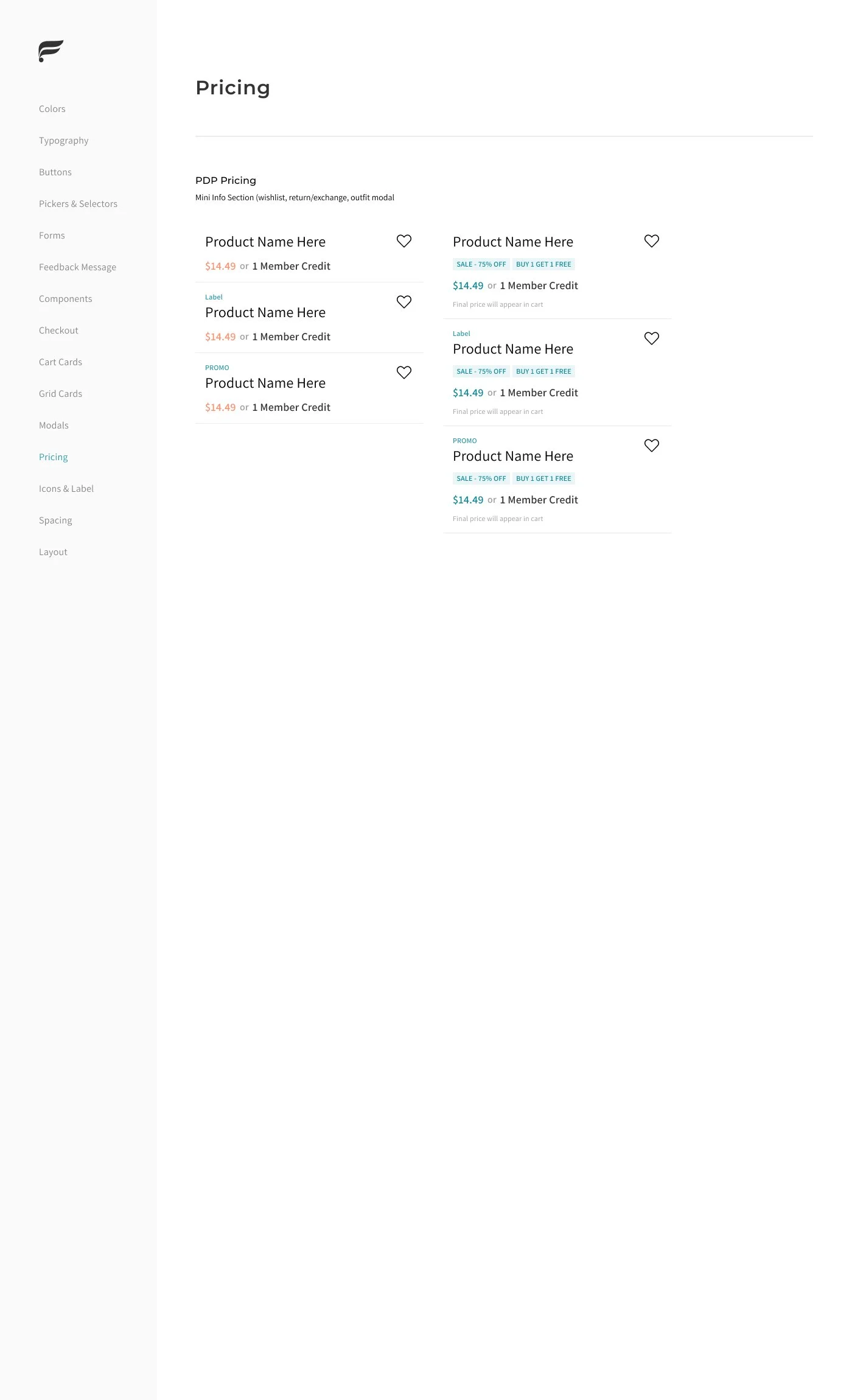
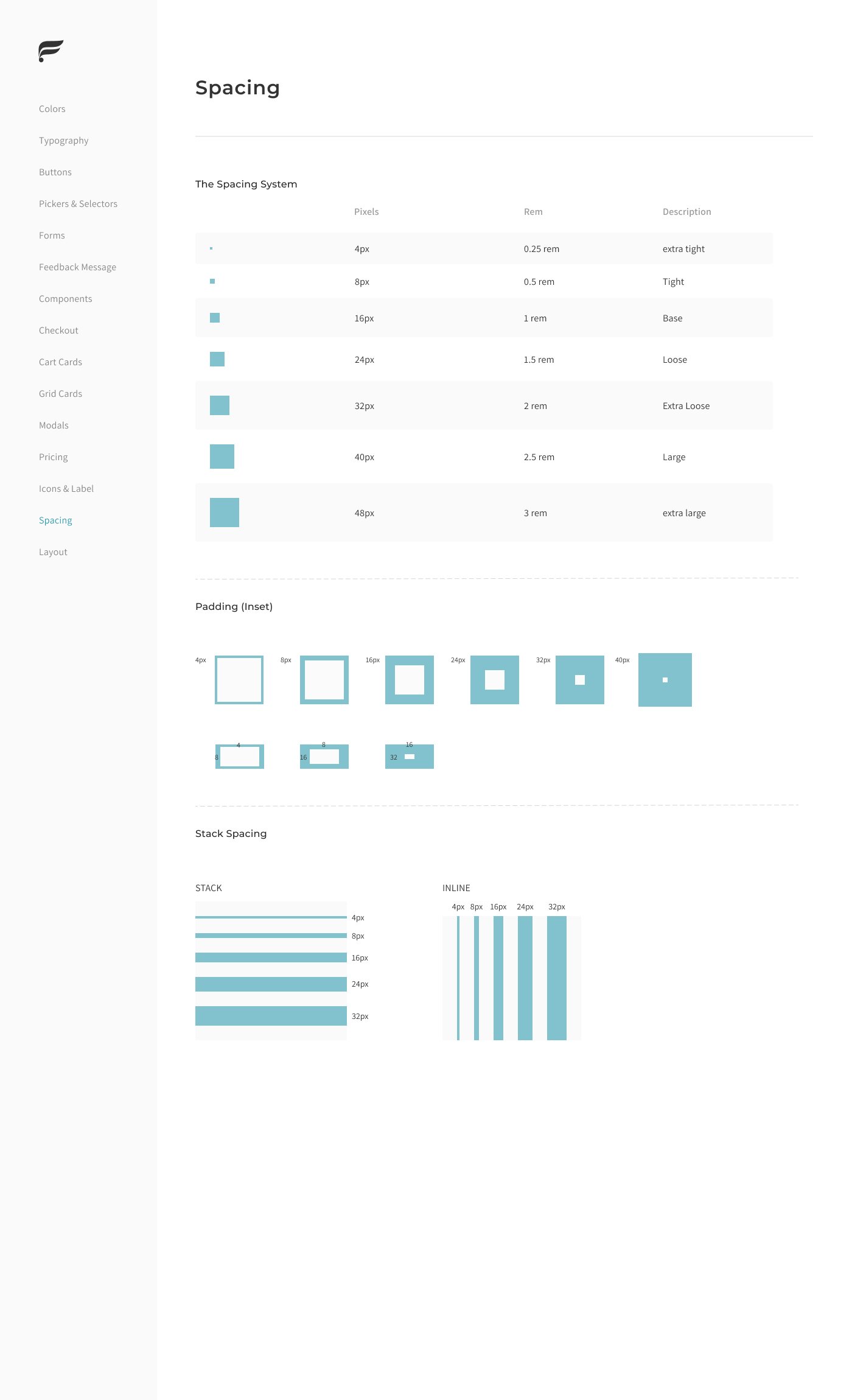
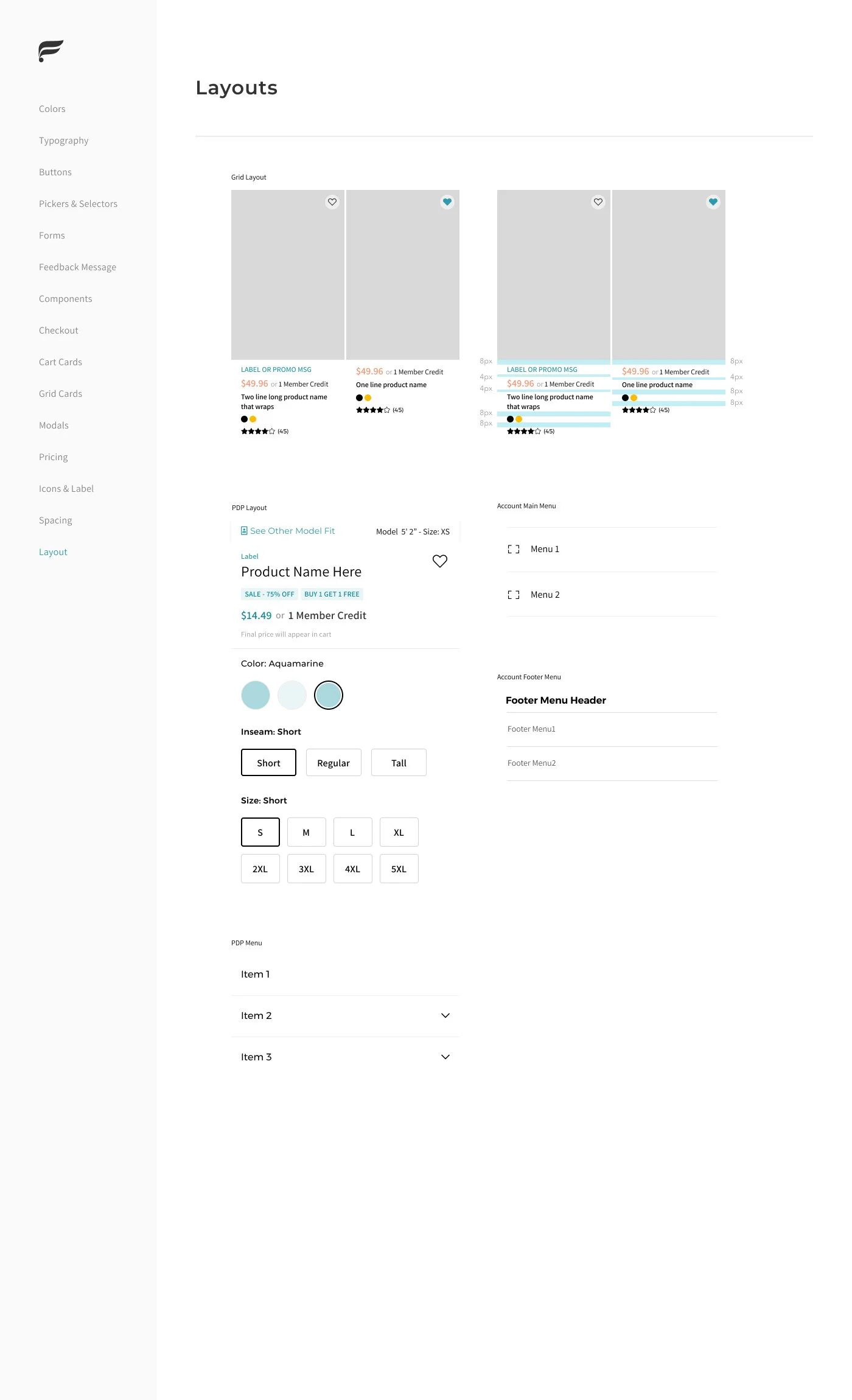
Style Guide
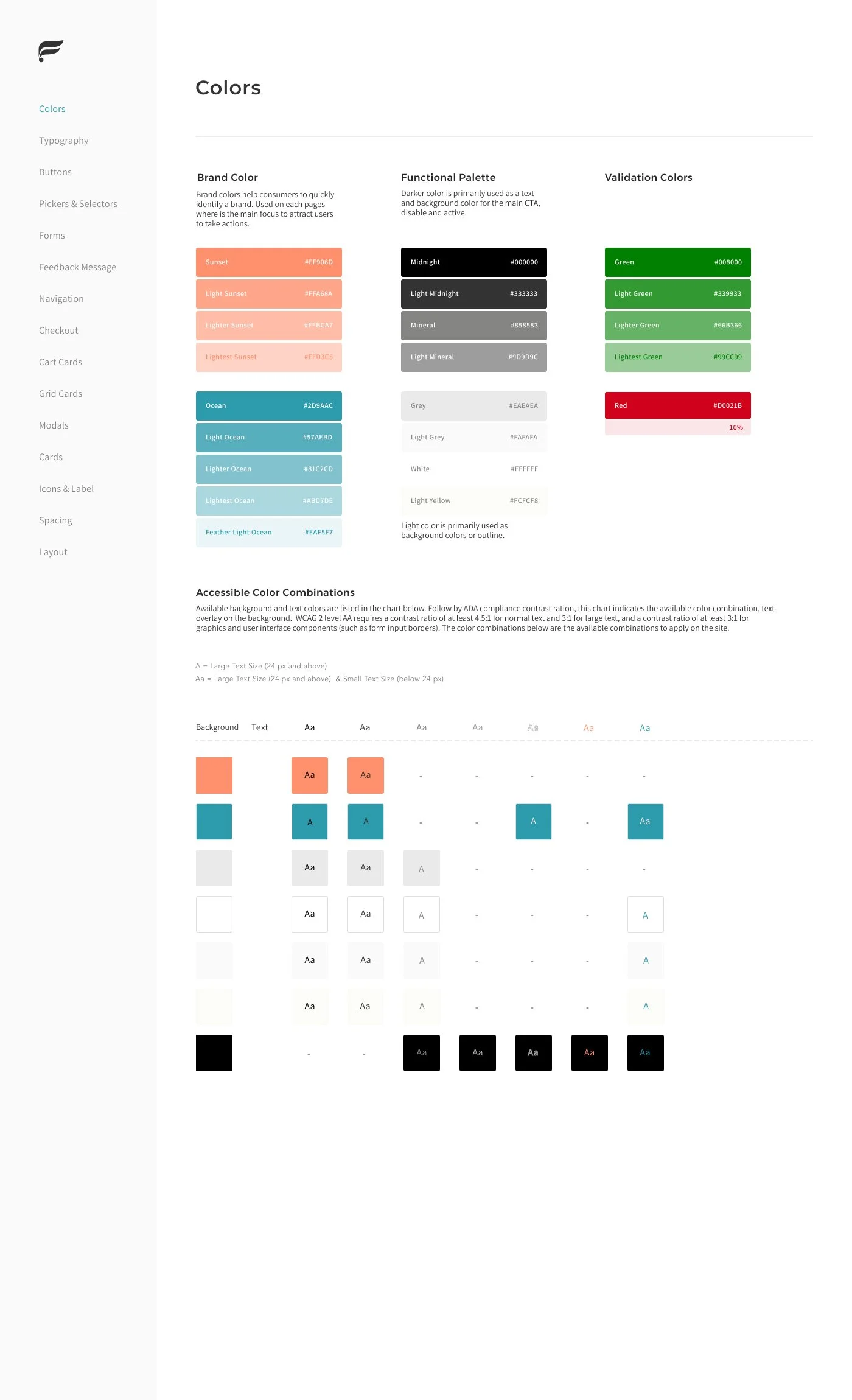
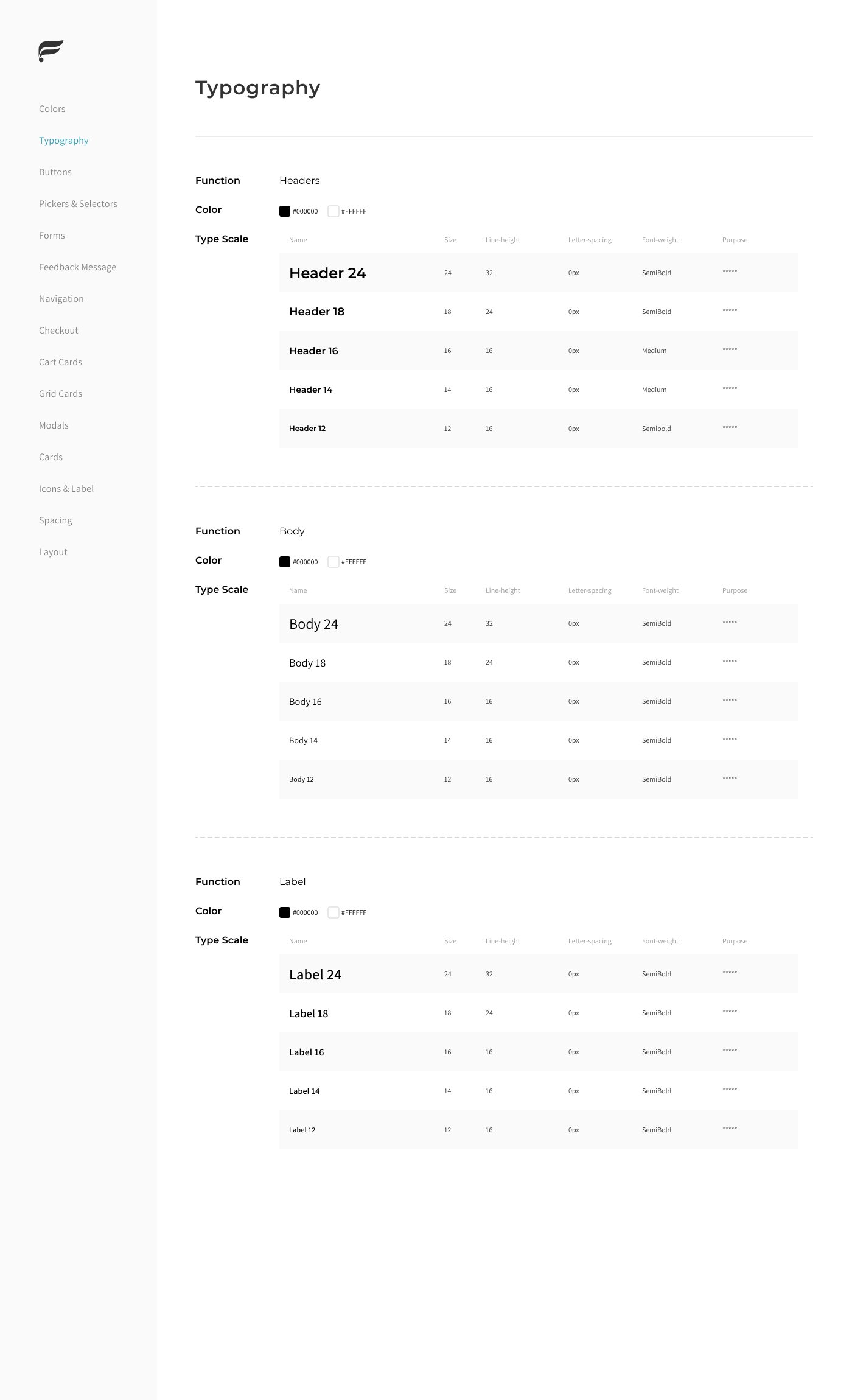
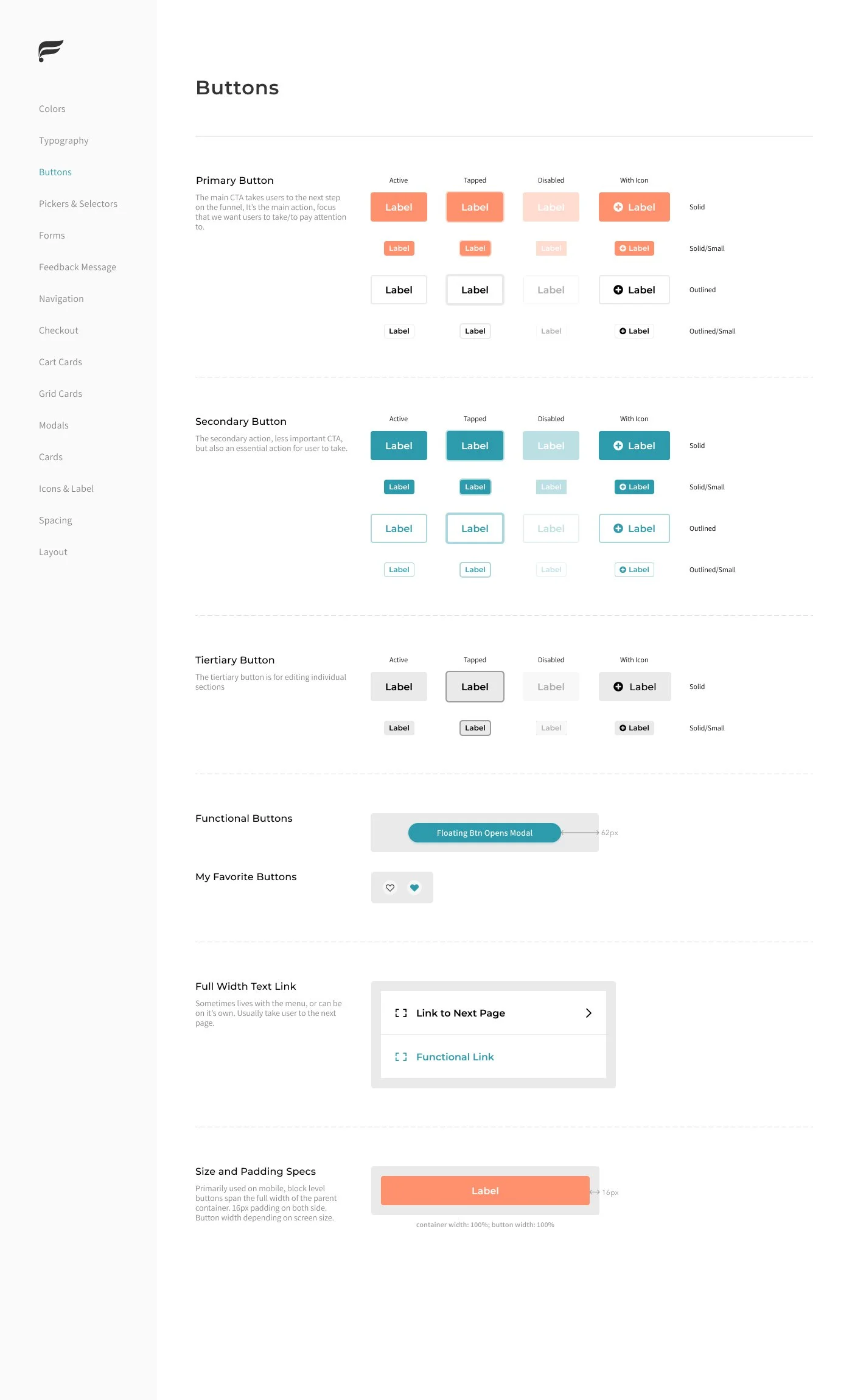
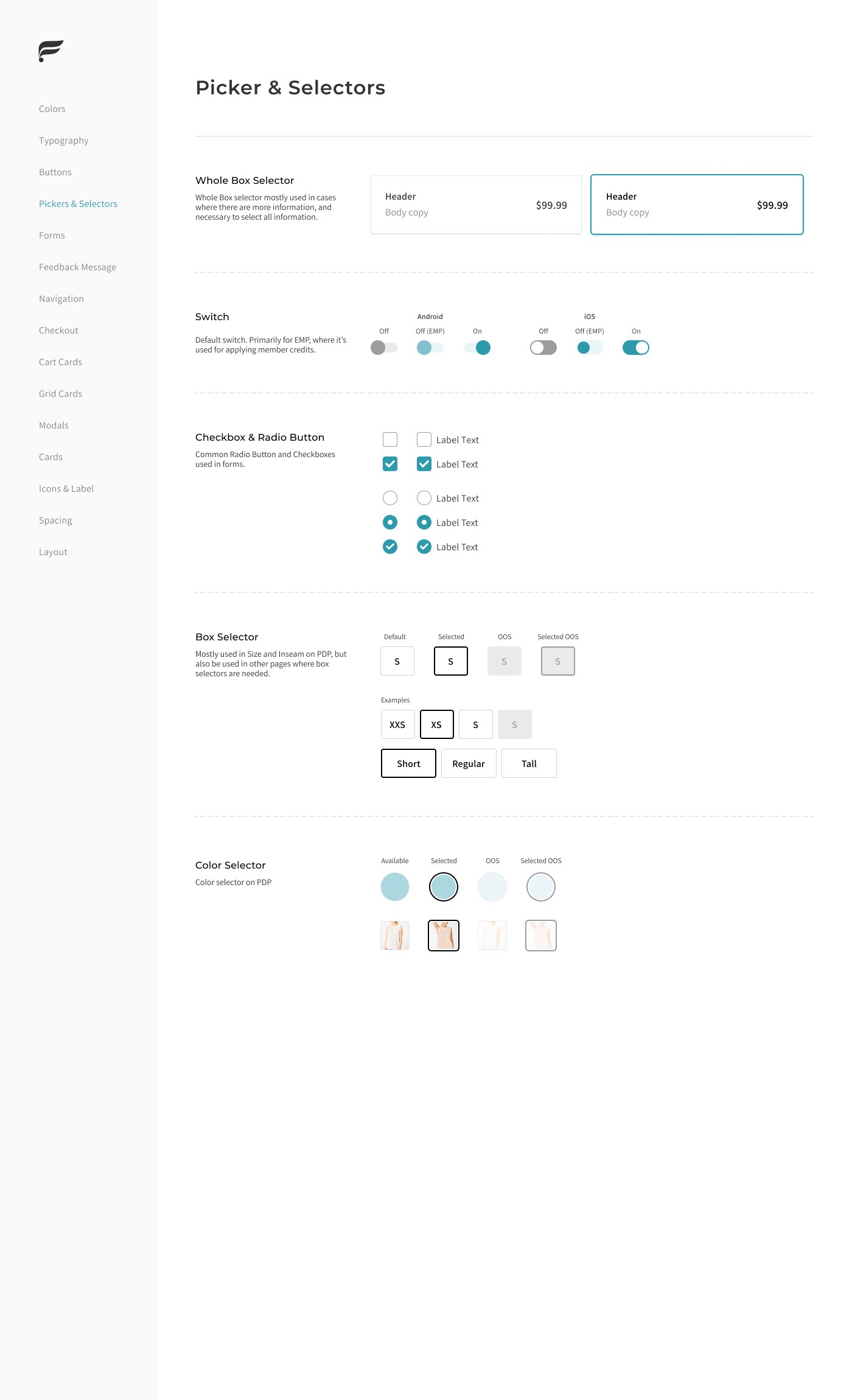
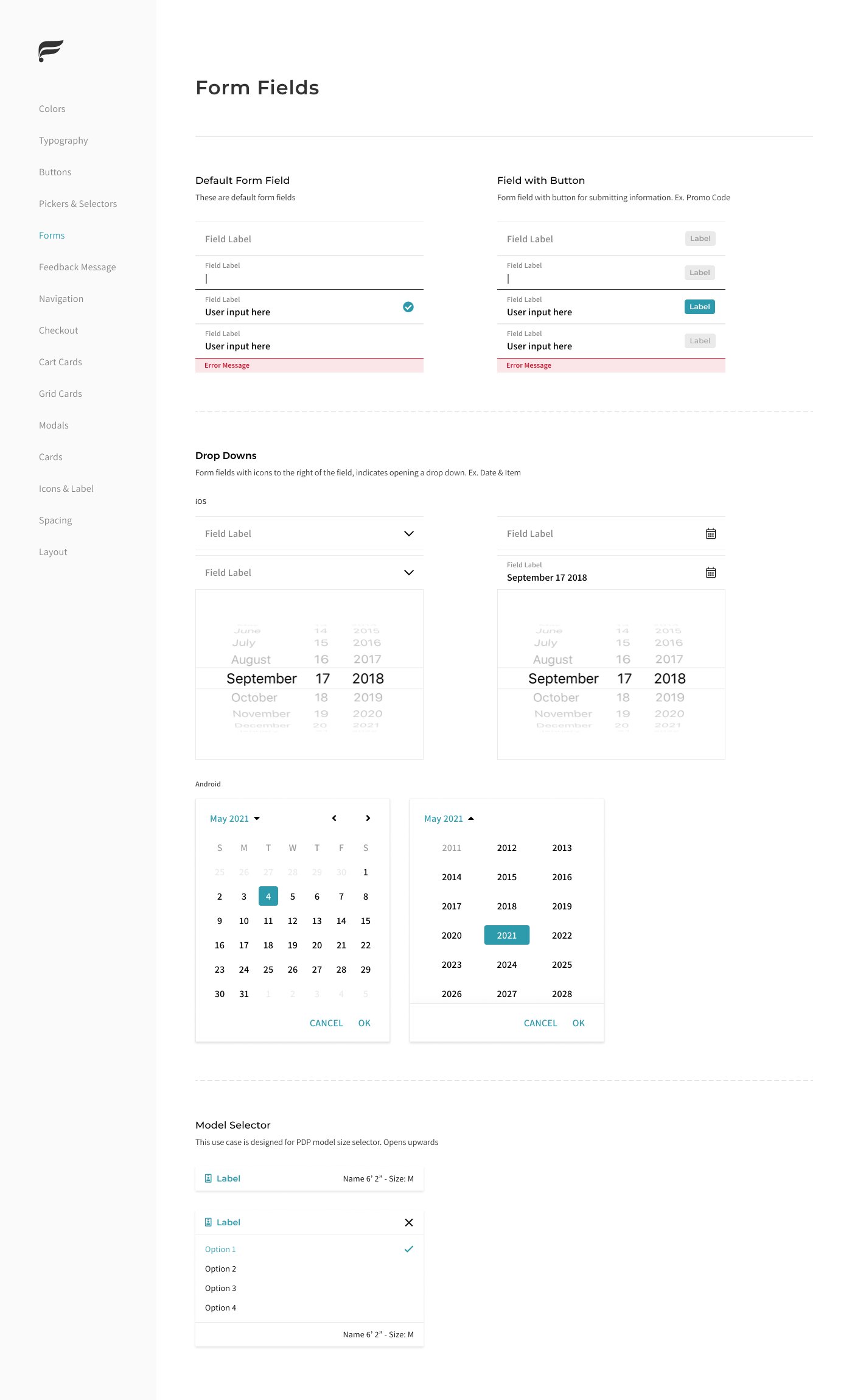
To ensure visual and functional consistency across the Fabletics mobile app, I developed a comprehensive style guide that aligns with the brand’s identity and values. This guide served as the foundation for all design decisions—providing clear standards for typography, color palette, iconography, UI components, spacing, and interaction patterns.
Creating the style guide helped streamline collaboration between design and development teams, reduce inconsistencies, and support scalable design as new features were introduced. It was also an essential tool for maintaining a cohesive user experience that reflected the bold, confident, and energetic spirit of the Fabletics brand.
By establishing a unified visual language, the style guide empowered our team to move faster while ensuring the user interface remained intuitive, accessible, and on-brand throughout every iteration of the app.